Strona internetowa-
część 2
Dalsze tworzenie swojej własnej strony nie jest wcale takie trudne. Przedstawiamy sposób stworzenia strony krok po kroku przy wykorzystaniu zarówno języka HTML jak i CSS.

Dokument CSS
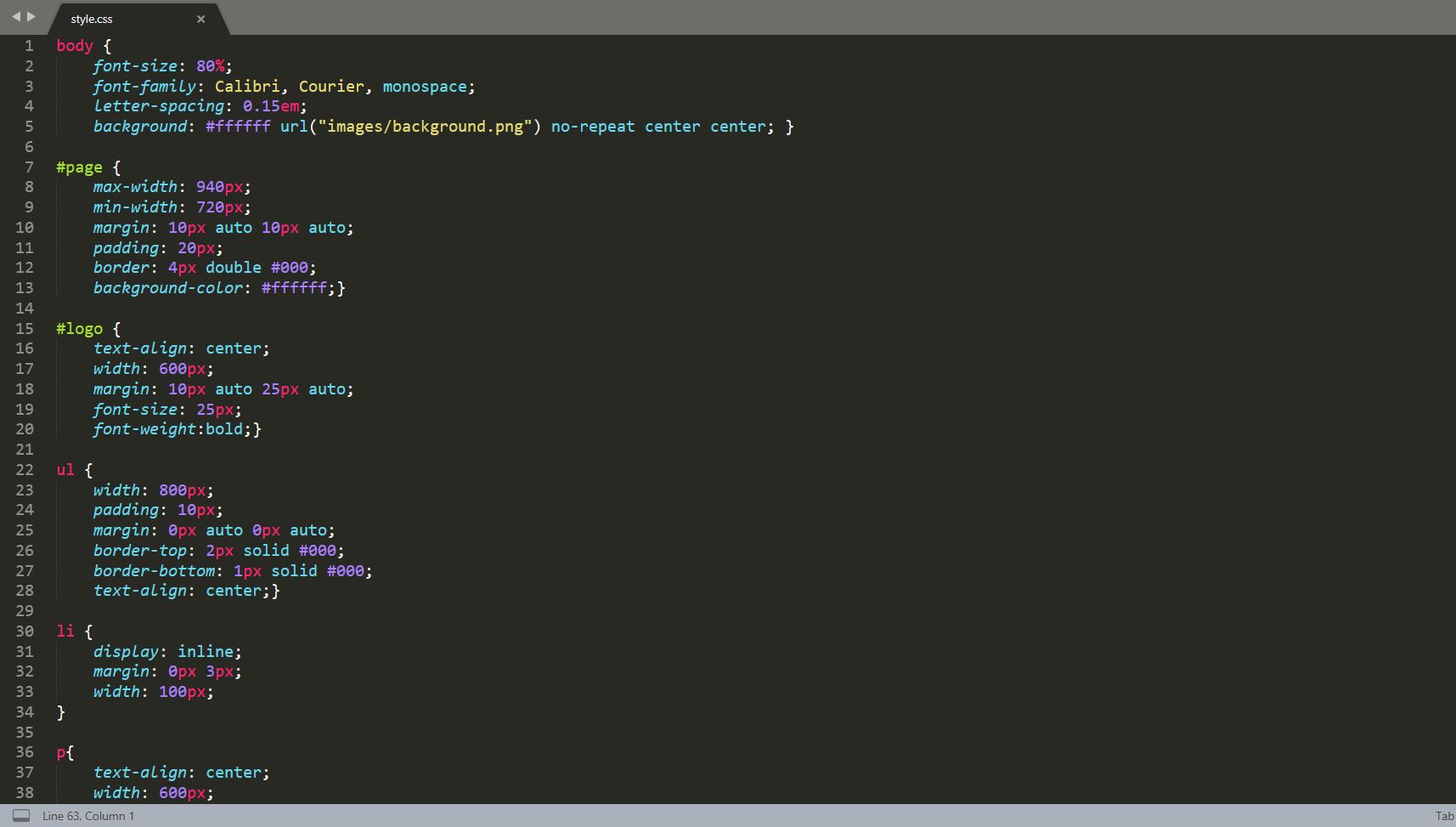
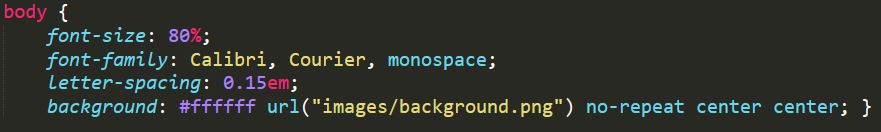
- Element body
-

- font-size: 80%; - określa wielkość czcionki
- font-family: Calibri, Courier, monospace; - określa krój czcionki używanej do prezentowania tekstu
- letter-spacing: 0.15em; - określa odległości pomiędzy poszczególnymi znakami
- background: #ffffff url("images/background.png") no-repeat center center; - umożliwia podanie wartości wszystkich właściwości związanych z tłem w jednym elemencie w następującej kolejności:
- background-color - kolor tła
- background-image - obraz w tle
- background-repeat - powtarzalność tła
- background-attachment - czy obraz ma pozostać w miejscu czy ma być przewijany wraz ze stroną
- background-position - określa pozycję obrazu tła
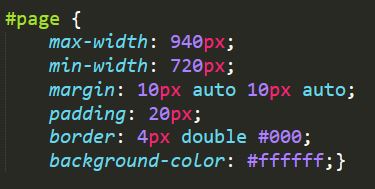
- Element #page
-

- max-width: 940px; - maksymalna szerokość w przeglądarce
- min-width: 720px; - minimalna szerokość w przeglądarce
- margin: 10px auto 10px auto; - wielkość odstępu pomiędzy pudełkami elementów
- padding: 20px; - wielkość obszaru pomiędzy zawartością elementu a jego obramowaniem
- border: 4px double #000; - określenie wyglądu obramowania
- background-color: #ffffff; - kolor tła
- Element #logo
-

- text-align: center; - pozwala kontrolować wyrównanie tekstu
- width: 600px; - szerokość elementu
- margin: 10px auto 25px auto; - wielkość odstępu pomiędzy pudełkami elementów
- font-size: 25px; - określa wielkość czcionki
- font-weight:bold; - określa pogrubienie czcionki
- Element ul
-

- width: 800px; - szerokość elementu
- padding: 10px; - wielkość obszaru pomiędzy zawartością elementu a jego obramowaniem
- margin: 0px auto 0px auto; - wielkość odstępu pomiędzy pudełkami elementów
- border-top: 2px solid #000; - obramowanie górne
- border-bottom: 1px solid #000; - obramowanie dolne
- text-align: center; - pozwala kontrolować wyrównanie tekstu
- Element li
-

- display: inline; - pozwala zmieniać elementy wewnątrzwierszowe na blokowe i na odwrót
- margin: 0px 3px; - wielkość odstępu pomiędzy pudełkami elementów
- width: 100px; - szerokość elementu
- Element p
-

- text-align: center; - pozwala kontrolować wyrównanie tekstu
- width: 600px; - szerokość elementu
- margin: 20px auto 20px auto; - wielkość odstępu pomiędzy pudełkami elementów
- font-weight: normal; - określa pogrubienie czcionki
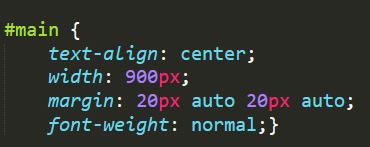
- Element #main
-

- text-align: center; - pozwala kontrolować wyrównanie tekstu
- width: 900px; - szerokość elementu
- margin: 20px auto 20px auto; - wielkość odstępu pomiędzy pudełkami elementów
- font-weight: normal; - określa pogrubienie czcionki
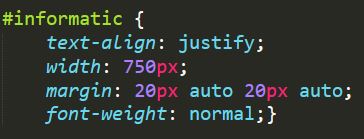
- Element #informatic
-

- text-align: justify; - pozwala kontrolować wyrównanie tekstu
- width: 750px; - szerokość elementu
- margin: 20px auto 20px auto; - wielkość odstępu pomiędzy pudełkami elementów
- font-weight: normal; - określa pogrubienie czcionki
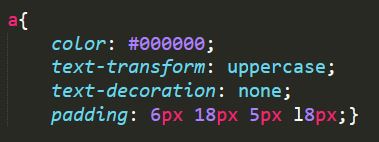
- Element a
-

- color: #000000; - określa kolor tekstu
- text-transform: uppercase; - używana do zmiany wielkości liter w tekście
- text-decoration: none; - dodaje linię w wyznaczonym miejscu
- padding: 6px 18px 5px l8px; - wielkość obszaru pomiędzy zawartością elementu a jego obramowaniem
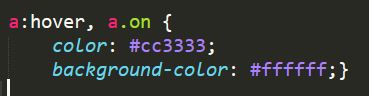
- Element a:hover i a:on
-

- color: #cc3333; - kolor tekstu
- background-color: #ffffff; - kolor tła
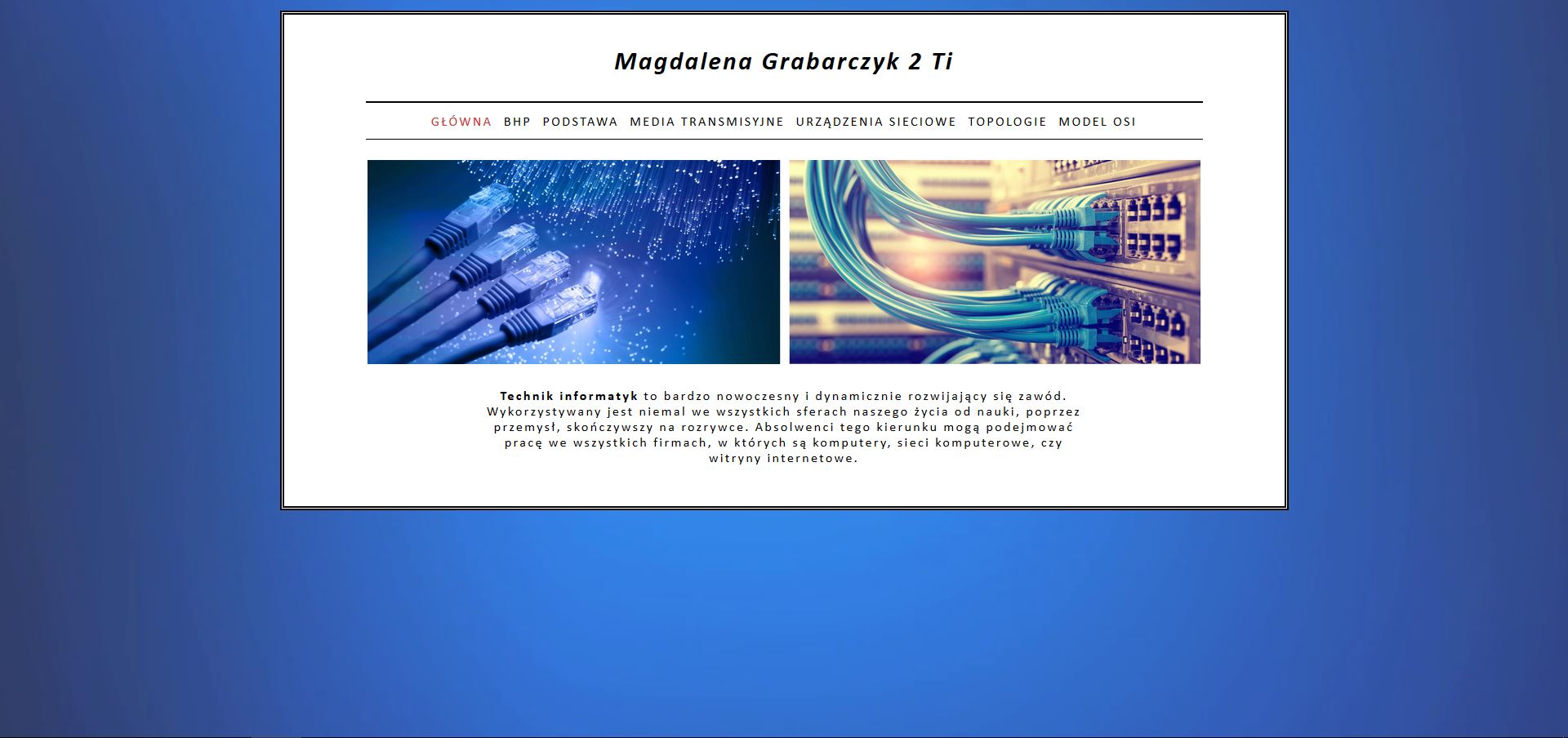
Wynik końcowy