Strona internetowa-
część 1
Tworzenie swojej własnej strony nie jest wcale takie trudne. Przedstawiamy sposób stworzenia strony krok po kroku przy wykorzystaniu zarówno języka HTML jak i CSS.

Dokument HTML
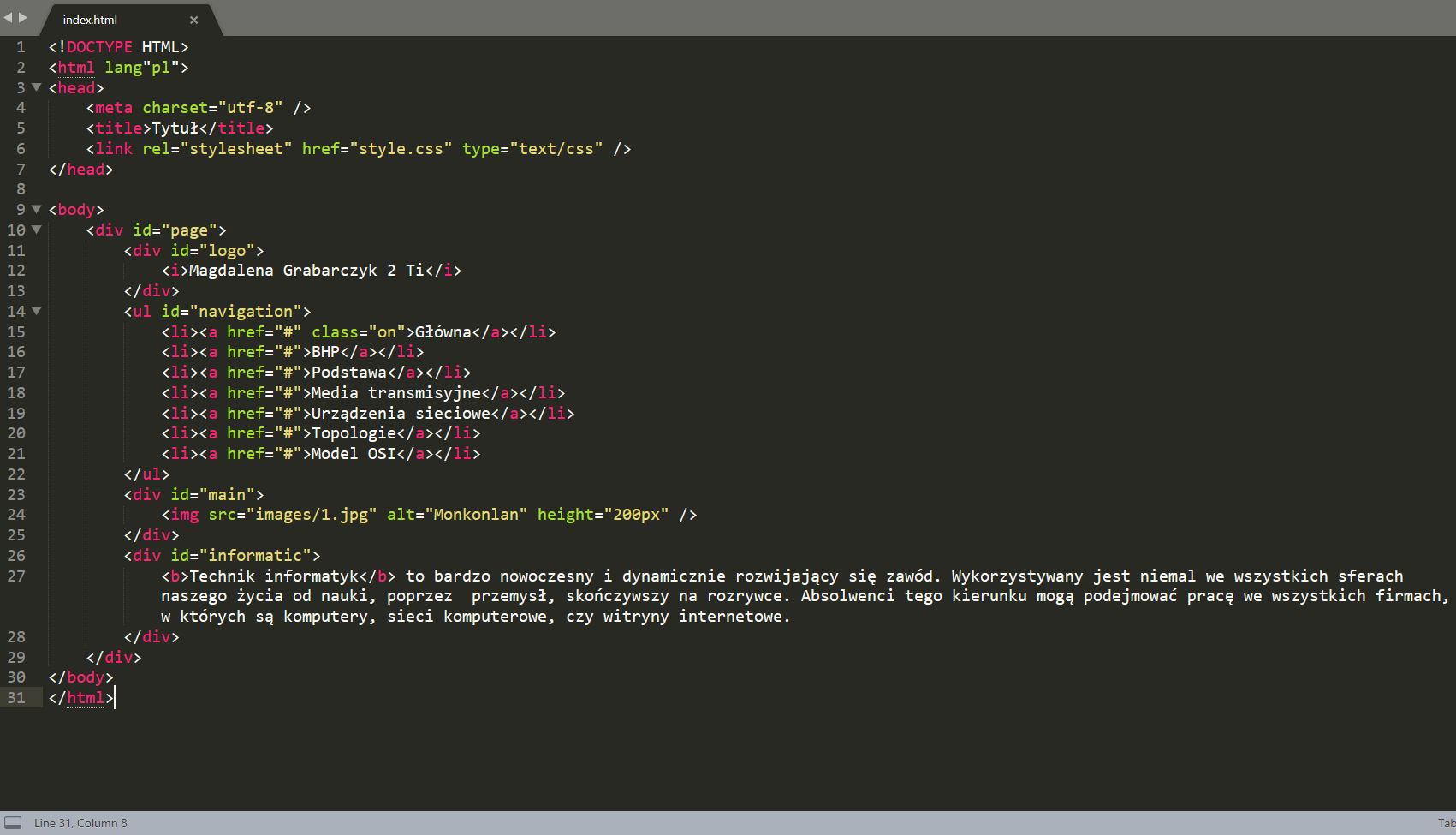
- Szkielet HTML
-

Znaczenie poszczególnych elementów w szkielecie dokumentu HTML zostały omówione w poprzednim artykule - HTML - wprowadznie.
- <link rel="stylesheet" href="style.css" type="text/css" />
-

Element <link> używany jest abu poinformować przeglądarkę gdzie znajduje się plik CSS, którego należy użyć. Jest to element pusty- nie wymaga znacznika zamykającego. Należy w nim podać trzy atrybuty:
- href - określa ścieżkę do pliku CSS
- rel - określa związek między stroną HTML, a dołączanym plikiem. W przypadku zewnętrznych arkuszów stylów powinien mieć wartość stylesheet
- type - określa typ dokumentu dołączanego do strony
- <div id="page"> oraz <div id="logo">
-

Element pozwalający na grupowanie dowolnych innych elementów poprzez umieszczenie ich w jednym bloku - w tym przypadku o identyfikatorze "page" co umożliwia nadanie im tych samych cech i właściowści np. w pliku CSS.
- <i>Magdalena Grabarczyk 2 Ti</i>
-

Znacznik <i> sprawia, że słowa umieszczone między nim zostaną wyświetlone kursywą.
Tekst "Magdalena Grabarczyk 2 Ti" to logo strony wyświetlane ciągle w górnej części strony.
- <ul id="navigation">
-

Element <ul o identyfikatorze "navigation" służy do tworzenia nieuporządkowanych list- w tym przypadku poziomego menu.
- <li><a href="#" class="on">Główna</a>/li>
-

Pomiędzy znacznikami <li> umieszczamy kolejne pozycje listy- w tym przypadku strony menu.
Element <a> służy do tworzenia łączy- atrybut href określa stronę docelową, czyli gdzie ma zostać przekierowany użytkownik (poprzez podanie ścieżki do pliku lub strony, np. href="stypendium.html"), tekst między znacznikami to tekst który użytkownik musi kliknąć aby link zadziałał (np. <a>Główna</a>).
Klasa "on" pozwala na określenie wyglądu elementu, gdy jest on aktywny- w tym przypadku linku strony na ktorej aktualnie się znajduje.
- <img src="images/1.jpg" alt="Monkonlan" height="200px" />
-

Element <img> służy do umieszczenia obrazu na stronie. Jest to element pusty (nie wymaga znacznika zamykającego)- atrybut src informuje przeglądarkę gdzie znaleźć plik obrazu, atrybut alt zawiera tekst stanowiący opis obrazu, z którego można skorzystać gdy obraz nie będzie widoczny, atrybut height określa wysokość obrazu wyrażona w pikselach.
- <p><b>Tekst</b></p>
-

Tekst umieszczony pomiędzy znacznikami <p> i </p> tworzy akapit tekstu, który przeglądarka wyświetla od nowego akapitu i dodaje nieco wolnego miejsca pomiędzy nim a następnym akapitem. Słowa umieszczone pomiędzy znacznikami <b> zostaną wyświetlone pogrubioną czcionką.
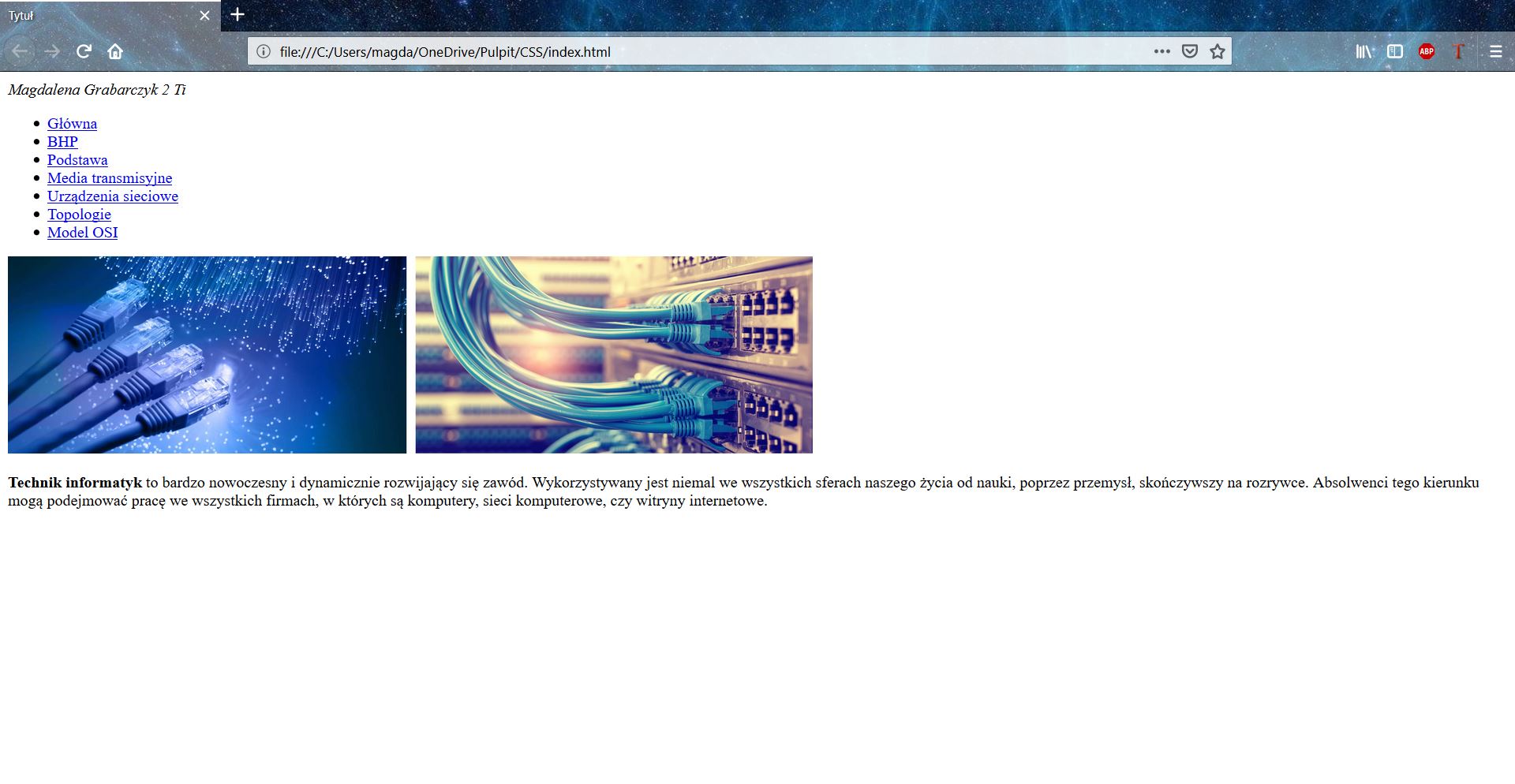
Wynik końcowy