HTML - wprowadzenie
HTML jest to kod używany do tworzenia struktury strony i jej zawartości. Składa się z serii znaczników (tagów), których używa się do zamknięcia, tak aby wyglądały i działały w określony sposób.

Definicja
- HTML
-
HTML pozwala opisać strukturę informacji zawartych wewnątrz strony internetowej, nadając znaczenie poszczególnym fragmentom tekstu – formując hiperłącza, akapity, nagłówki, listy – oraz osadza w tekście dokumentu obiekty plikowe np. multimedia bądź elementy baz danych np. interaktywne formularze danych.
HTML umożliwia określenie wyglądu dokumentu w przeglądarce internetowej. Do szczegółowego opisu formatowania akapitów, nagłówków, użytych czcionek i kolorów, zalecane jest wykorzystywanie kaskadowych arkuszy stylów.
Budowa znacznika

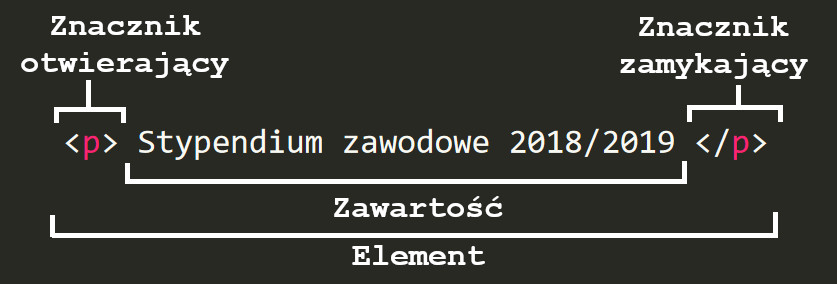
Główne składniki naszego elementu to:
- Tag otwierający: Znacznik ten zawiera nazwę elementu (w tym wypadku "p") otoczony parą ostrych nawiasów (znak mniejszości i większości na klawiaturze - przyp. tłum.)
- Tag zamykający: Jest w zasadzie taki sam jak tag otwierajacy z wyjątkiem tego, że obowiązkowo musi zawierać znak slash przed nazwą tagu. Oznacza to, że w tym miejscu kończy się dany element. Jeśli w kodzie nie umieścisz znaku końca elementu, co jest częstym błędem poczatkujących twórców stron, może to spowodować nieoczekiwane błędy podczas wyświetlania i działania strony.
- Zawartość: Po prostu treść elementu, w tym wypadku jest to tekst.
- Element: Element to całość tej konstrukcji: tag otwierający plus zawartość plus tag zamykajacy.
Atrybuty

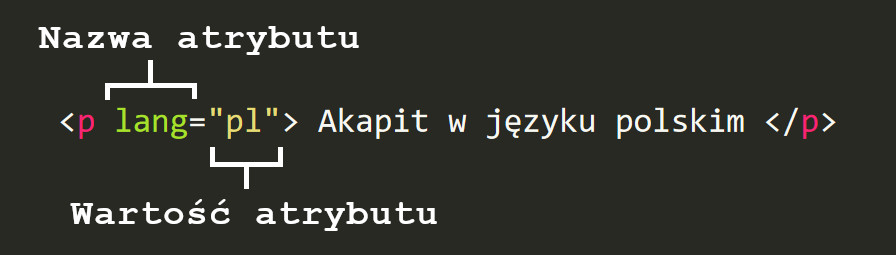
Atrybuty zawierają dodatkowe informacje o elemencie, które nie są widoczne dla odwiedzających stronę. Atrybut zawsze powinien mieć:
- Spację między nazwą tagu a nazwą atrybutu (lub innego atrybutu, jeśli dany element ma więcej atrybutów).
- Nazwę atrybutu oraz znak równości.
- Wartość podaną w cudzysłowie.
Anatomia dokumentu HTML

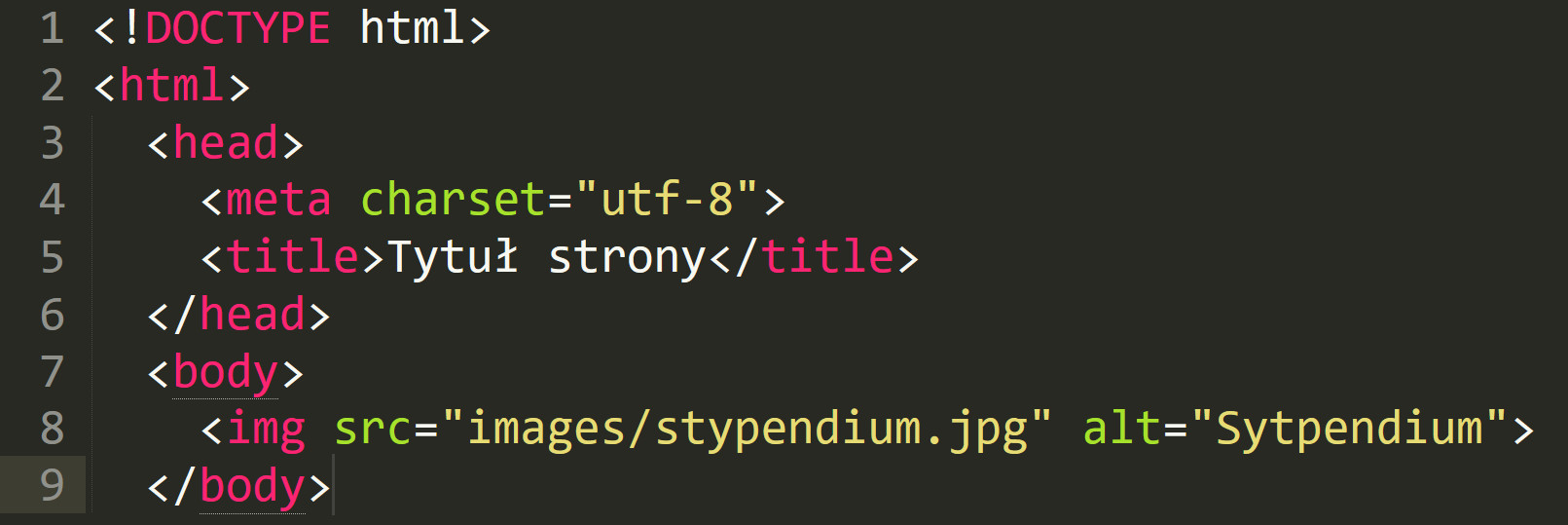
Elementy:
- <!DOCTYPE html> — doctype czyli typ dokumentu.
- <html></html> — element <html> zawiera całą treść strony i czasem nazwany jest elementem bazowym (ang. root element). Wskazuje, gdzie zaczyna i kończy się kod HTML.
- <head></head>— element <head> to tzw. nagłówek strony. Obejmuje takie elementy jak tytuł, słowa kluczowe i opis strony, który ma się pojawiać w wynikach wyszukiwania, styl CSS, stylowanie naszej treści, deklaracje zestawu znaków, użytych skryptow i inne.
- <body></body> — element <body>. Zawiera całą zawartość, która ma być wyświetlana użytkownikom internetowym podczas odwiedzania Twojej strony, niezależnie od tego, czy chodzi o tekst, obrazy, wideo, gry, odtwarzalne ścieżki dźwiękowe czy cokolwiek innego.
- <meta charset="utf-8"> — ten element ustawia zestaw znaków, którego twój dokument powinien używać wyświetlenia treści strony. W tym wypadku jest to UTF-8, który zawiera większość znaków z większości języków pisanych. Zasadniczo jest w stanie obsłużyć dowolne treści tekstowe, które można na nim umieścić.
- <title></title>— element <title>. Ustawia tytuł strony, który jest tytułem wyświetlanym na karcie przeglądarki, do której wczytywana jest strona. Służy ona również do opisu strony po dodaniu do zakładek jej ulubionych, a także pokazuje tutuł strony w wynikach wyszukiwania.